2020년 비대면 수업 중 학교 과제로 제출한 내용을 올린다.
웹 계발 언어는 크게 프론트 엔드(클라이언트) 용과 백 엔드(서버) 용으로 나눌 수 있다.
프론트 엔드 언어로는 html, css, javascript, react, (JQuuery, VueJS)… 등이 있으며, 백 엔드에는 PHP, java (Spring, Servlet, JSP), ASP, python (Django, Flask), javascript, c#, Ruby, .Net… 등 수많은 언어들이 있다.
프론트 엔드는 웹페이지에서 사용자가 직접 상호작용을 하는 부분으로 html, css, javascript이 세가지 언어가 기본적으로 사용된다. Html은 웹 페이지의 전체적인 틀을 구성하며, css는 디자인적인 부분, javascript는 웹페이지를 동적으로 만들어주는 역할을 한다.
백 엔드는 웹사이트의 숨겨진 부분에서 서버, 응용프로그램, 데이터베이스가 서로 통신할 수 있게 하는 부분을 말한다. PHP, 자바를 활용한 JSP, ASP, 그리고 python 같은 언어들이 대표적이다.

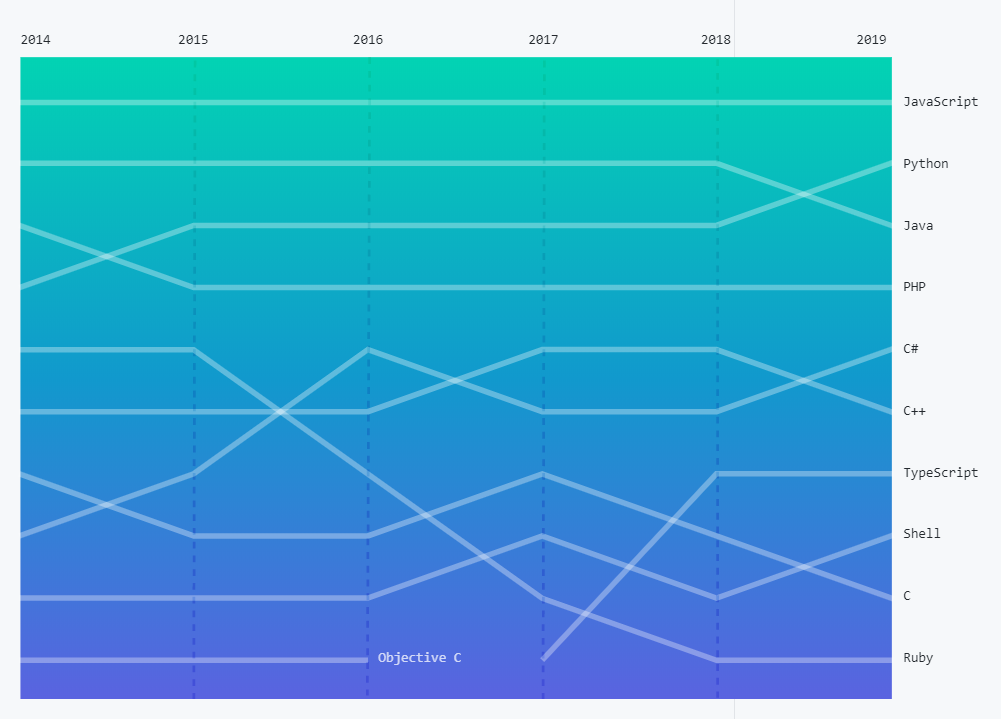
위 사진은 GitHub 홈페이지에서 캡처해온 사용자들의 가장 인기있는 언어 10개이다.
사실상 저 언어들 중 대부분이 웹계발과 관련이 있었다. 그 외에도 수많은 언어들이 웹계발에 사용되고 있다.
각 언어의 장단점
프론트 엔드 언어
1. html
장점: 무료로 사용이 가능하며 문법이 쉽다. 마크업 언어로 클라이언트-서버 간의 빠른 정보 전달이 가능하다. 시스템과 운영체제에 독립적이다.
단점: 정적언어로 동적 출력 생성이 불가능하다. 구조화된 정보의 표현과 검색이 어렵다. 제공하는 보안기능이 제한되어 있다.
2. css
장점: html의 기능을 확장하며 문법이 쉽다. 양식을 모듈화해 전체를 같은 문서양식으로 구성할 수 있다. 사용환경에 영향을 거의 받지 않는다.
단점: 브라우저의 스타일 시트 지원 방식이 달라 보편화가 쉽지 않다. 때문에 브라우저가 공통적으로 사용하는 방식을 사용해야 한다.
3. javascript
장점: 인터프리터 언어로 습득과 디버깅이 쉽다. 시스템과 운영체제에 독립적이다. 웹서버에 주는 부담이 적다.
단점: 사용할 수 있는 메소드가 적다. 소스코드를 감출 수 없다. 디버깅도구와 개발도구가 부족하다.
백 엔드 언어
1. JSP
장점: Java기반 언어로 객체 지향이다. 주축이 되는 프레임워크가 존재하며 큰 프로젝트에서 강점을 보인다. 한국에서 많이 쓰인다.
단점: 각종 모듈을 설치해야 해서 가벼운 프로젝트에 어울리지 않는다. 또한 프레임워크에 익숙하지 않으면 개발이 힘들다.
2. ASP
장점: 마이크로소프트의 지원을 받아 유지보수가 쉽다. 윈도우 개발환경에서 원활히 사용할 수 있다.
단점: 라이선스 비용이 많이 든다. 또한 윈도우에 최적화 되어있어 다른 플렛폼과 호환이 좋지 못하다
3. PHP
장점: 오픈소스로 비용면에서 이점이 있다. C언어 기반으로 상당이 빠르며 프레임워크도 다른 언어에 비해 적용이 단순하다.
단점: 프레임워크가 확실히 정착되어 있지 않아 개발환경 선정에 어려움을 겪을 수 있다. 객체지향 설계가 어려워 유지 보수에 약점이 있다.
4. Python
장점: 오픈소스로 비용면에서 이점이 있다. 소스코드를 단순하고 간결하게 작성할 수 있어 생산성이 높다. Django라는 주력 프레임워크의 생산성이 몹시 높다. 해외 기업에서 많이 사용하고 있다.
단점: 파이썬 언어 자체가 느리다. 한국에서는 다른 언어에 비해 점유율이 낮아 인프라가 적다.
(출처 1: https://nm817.tistory.com/23)
(출처2: https://skywell.software/blog/how-to-make-a-website-with-javascript-html-and-css/)
(출처3: http://www.deadfire.net/jscript/jscript04.html)
(출처4: https://ssaemo.tistory.com/350)
'잡담' 카테고리의 다른 글
| 지리산으로 이사오다 (0) | 2020.04.27 |
|---|---|
| 프린터 없이 PDF로 인쇄하기 (2) | 2020.03.24 |
| 메모. sorry, unimplemented: non-trivial designated initializers not supported (0) | 2020.02.24 |
| 리너 NC100 사용후기 (4) | 2020.01.19 |
| 일본 오사카 - 2019 (0) | 2020.01.06 |




댓글